Contact us
First Floor, 159 Victoria Pde
Collingwood, VIC 3066
(Google Map)
1300 727 952
or
+61 3 9910 4099
Salsa website stage 5 — information architecture (IA) workshop
In our IA workshop we looked at content cards we’d created that represented both existing and desired content, and tried to group content together logically.
Mood boards
We actually kicked this workshop off looking at moodboards and sample sites that our visual and UX designers had compiled for us. This helped us define the style/mood of the site and also gave us an opportunity to see how other companies used their top-level navigation.
IA card sorting
We then moved onto the IA, specifically a card sorting exercise. In the lead up to this workshop, we’d created ‘cards’ of content based on the user stories (see our blog on user stories). For example:
|
User story |
IA card |
|
As Sarah, I want to learn more about Salsa’s vision so I can validate it aligns with my vision. |
Salsa’s vision |
|
As Brett, I want to read technical blogs so that I can keep up with recent trends and find out how they might benefit me |
Technical blogs |
|
As Brett, I want to look at the profiles of Salsa’s technical staff, so that I can see if they’ve got the skills necessary for my project. |
Staff profiles |
It was also important that the IA cards covered existing content, especially across our services. So we also had cards like:
-
CKAN services
-
GovCMS training
-
Open Data Insights series
-
Security patching
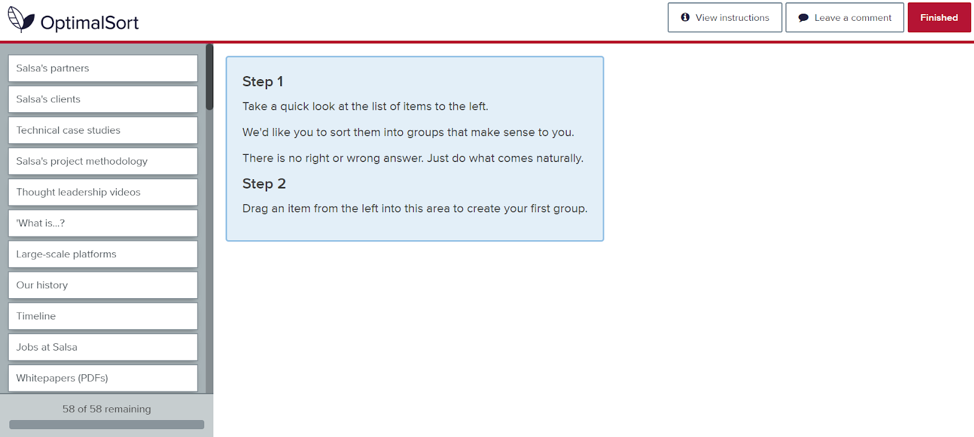
The ‘cards’ were set up in Optimal Workshop, ready for our sorting activity.
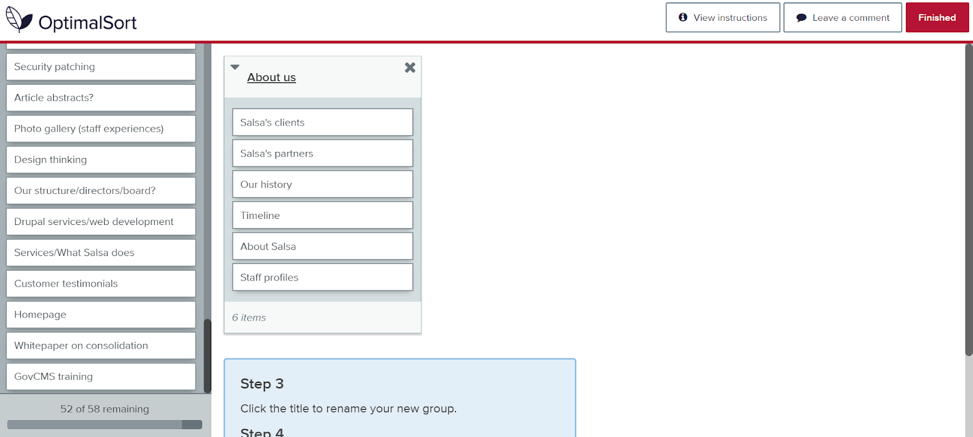
From here, we dragged the items across into the centre, creating our own groups. For example, the screenshot below shows the start of grouping content items together and naming the group ‘About us’.
Homepage
We also took a bit of a ‘detour’ to discuss what elements were essential for our homepage, and what the key takeaways should be for someone who’s just looking at the homepage as their introduction Salsa.
High-level IA
Finally, we created a potential high-level navigation with possible menu names.
Challenges
Having 58 cards to sort was a lot and while some were ‘obvious’ points of intersection for the team, for some areas we had significant divergence within team. We also had menu items (names) that we liked the sound of but weren’t sure how clear the pathways would be for users. Knowing that we had DrupalSouth coming up in two days’ time, we decided to add an IA tree-jacking exercise to our user testing.
Tree-jacking exercise
The tree-jacking exercise asked the following questions:
-
I'd like to find out about the scale of projects that Salsa is capable of and has done before.
-
I want to learn about who Salsa really is and what they stand for.
-
I'd like to find out if Salsa delivers GovCMS training.
-
I'd like to know which Australian states Salsa has carried out work in, including what was done.
-
I want to find out about the government agencies Salsa has worked with.
-
I want to investigate what services Salsa offers around machine learning.
-
I'd like to know what services Salsa provides around GovCMS.
-
I'd like to understand the size and makeup of Salsa's workforce.
-
I'd like to learn more around how Salsa gives back to open source.
-
I want to know if Salsa Digital provides web development as a service.
The tree-jacking would measure ‘success’ (did they find the information they were looking for?) and track the user’s path through the IA.
Next steps
Our internal IA workshop was just the start of our IA process. The next step is to get some user input, via the desirability sorting and the IA tree-jacking exercise scheduled for 28 and 29 November. Stay tuned for the results!