Contact us
First Floor, 159 Victoria Pde
Collingwood, VIC 3066
(Google Map)
1300 727 952
or
+61 3 9910 4099
Salsa website stage 6 — Miro prototypes
In our prototype workshop we had elements of the Single Digital Presence’s Ripple design system set up in Miro and used those to create page prototypes, focusing on five specific user scenarios.
User testing results
With the results from our IA user testing in mind, we started on our prototyping, using the new menu items of:
-
About
-
Purpose
-
Team
-
Services
-
Our work
-
Giveback
-
Contact us
Tools
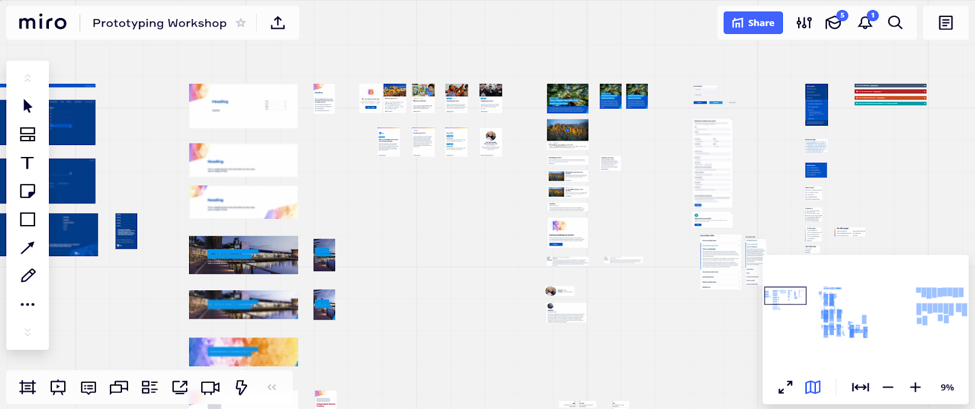
For our prototyping, we again used Miro as our collaborative tool. Our design team had set up the design system elements on the Miro board, along with page templates for key areas such as two versions of the homepage, Services, a case study, etc. The screenshot below shows the Ripple elements set up, ready to be copied and then pasted into the prototypes.
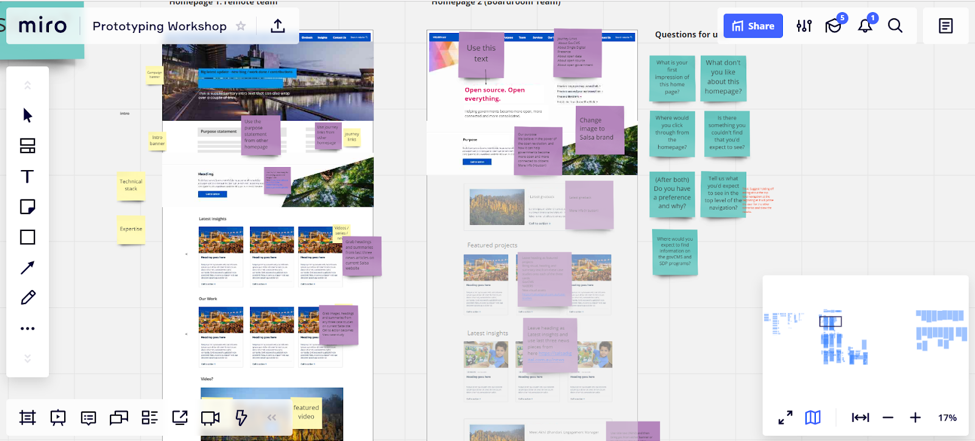
We created two homepages to gather different ideas. One page was created by the Melbourne team and one by the remote team (two in Sydney and one on a working holiday in Mexico).
The purple post-it notes represent content that could later be picked up by our designers to create the interactive prototypes in InVision. Next we moved onto other pages, working together as one group to come up with one Miro prototype per required page.
Prototyping for user scenarios
The prototypes were created for specific user scenarios that we’d then test with the interactive prototypes. Our user scenarios were:
-
I’d like you to imagine that you want to find out if Salsa offers a GovCMS vs. Drupal site assessment? What would you click on to find this out?
-
Now imagine that you want to find out if Salsa offers GovCMS training. How would you do that?
-
I’d now like you to find out about Akhil who has been put forward as the Salsa engagement manager for your RFQ. What would you click on to find this out?
-
I’d like you to imagine that you want to find out if Salsa has done a government project in NSW. What would you click on to find this out?
-
I’d like you to imagine that you want to find out what Salsa does for open source. What would you click on to find this out?
Our prototypes in Miro needed to have pages to take the user through the different pathways and they needed to have enough detail for our designers to be able to build the InVision prototypes.
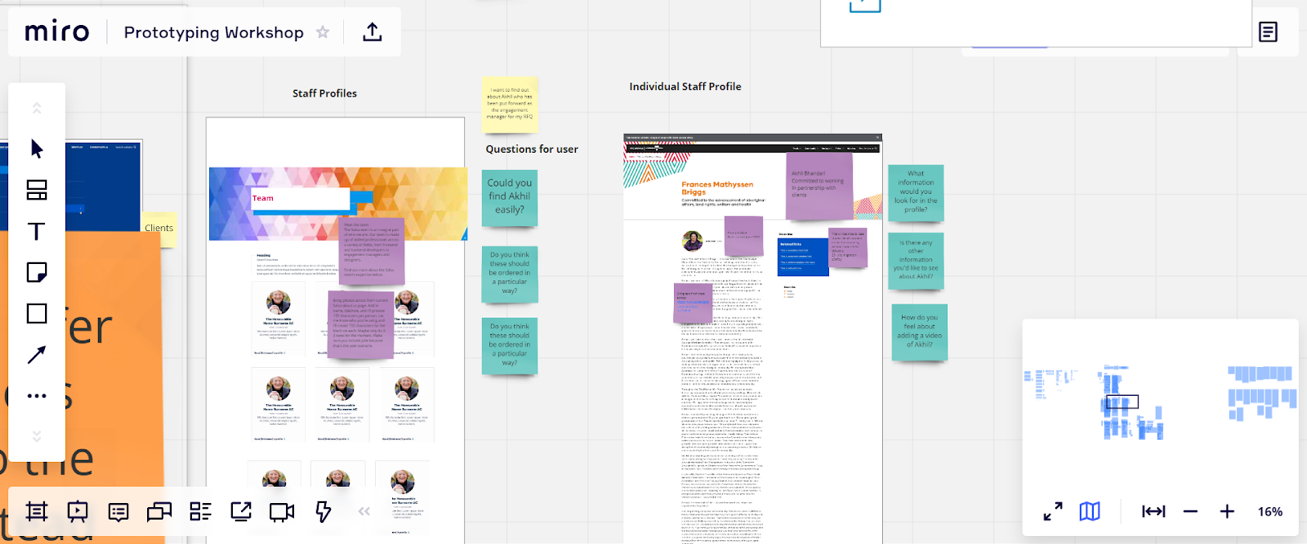
The below screenshot shows the pages for the user pathway for the scenario: I’d now like you to find out about Akhil who has been put forward as the Salsa engagement manager for your RFQ. Specifically the staff profiles page and the individual listing for Akhil.
Next steps
The next stage in the Salsa website journey is creating the prototypes in Invision and then testing the pages and scenarios with users.